有人問我,如何把原本設定在顯示5個或10個的goolge reader加長?
其實很簡單,你只要在你要加在blog內的google reader代碼(code)中,找到5或10(視你是設定在5個或10個)把它修成你要的數量,如要100個,就把它改成100就可以了。記得千萬不要改動其它的代碼。
例子如下:
(原本的代碼部份例子)
...label/blogger?n=30&callback=GRC_p(%7Bc%3A'blue'...
只要改你的代碼中的數字即可。
標簽
免費資源
(53)
網絡工具
(50)
網站
(22)
blogspot
(15)
小技巧
(15)
下載
(13)
google
(11)
照片影像儲存
(11)
部落格外掛
(9)
windows
(7)
瀏覽器
(7)
聲音轉檔
(6)
youtube
(5)
想法
(5)
亂碼
(4)
圖片軟件
(4)
模板
(3)
清除軟件
(3)
防火牆
(3)
funny
(2)
gmail
(2)
google reader
(2)
代碼
(2)
封禁
(2)
手機
(2)
病毒
(2)
短訊
(2)
Apacer
(1)
DNA
(1)
Digitalmall
(1)
Hardware
(1)
Honor榮耀
(1)
IE
(1)
Malaysia
(1)
RAM
(1)
Sony Xperia
(1)
StopUdates10
(1)
adobe flash player
(1)
cbox
(1)
clocklink
(1)
ip
(1)
javascript
(1)
laptop
(1)
nav bar
(1)
sms
(1)
window XP
(1)
windows10
(1)
windows7
(1)
動畫軟件
(1)
揚聲器speaker
(1)
榮耀
(1)
檢查
(1)
硬件
(1)
籃芽bluetooth
(1)
華為
(1)
谷歌
(1)
防毒
(1)
Facebook
(1)
24 September 2007
16 May 2007
媲美photoshop的軟件─PHOTOFILTRE
PhotoFiltre被人形容是Photoshop的免費版和綠色版,而且不會佔用太多記憶體,又可以製造媲美后者的效果,令我愛不釋手。
Window內的小畫家跟他簡直沒得比,photoFiltre內的可以制造很多照片效果,還有一個相當驚喜的地方,就是只要圖片原本的pixel就很好,可以把照片放大一兩倍,甚至更多都可以,照片也不感覺“爆”(蒙或粗粒)。
PhotoFiltre是個人版,用他來做自己blog的Header或其他圖片,真的很方便,照片任你玩。真的是要大力推荐。
這是photofiltre的下載點。
下面是原版和效果圖片。

Window內的小畫家跟他簡直沒得比,photoFiltre內的可以制造很多照片效果,還有一個相當驚喜的地方,就是只要圖片原本的pixel就很好,可以把照片放大一兩倍,甚至更多都可以,照片也不感覺“爆”(蒙或粗粒)。
PhotoFiltre是個人版,用他來做自己blog的Header或其他圖片,真的很方便,照片任你玩。真的是要大力推荐。
這是photofiltre的下載點。
下面是原版和效果圖片。

30 April 2007
解決blogspot出現中文亂碼的方法之一
不知怎么,前兩天我在文鋒起吾的文章,竟然變成亂碼,開始以為是某些連結或設定的html語言出錯,但怎樣弄都不是,最后午夜夢迴,靈光一閃,才想到可能又是blogspot對中文字體辨識度又出狀況。
第二天一早,就Google一下,才到一段可以放在blogspot的代碼,告訴blogspot如何識別。果然,這個方法是正確的,我的blog最終又回復正常。
這段代碼必須加在的下面,代碼如下:
第二天一早,就Google一下,才到一段可以放在blogspot的代碼,告訴blogspot如何識別。果然,這個方法是正確的,我的blog最終又回復正常。
這段代碼必須加在的下面,代碼如下:
29 April 2007
你的網站部落格中國網友看得到嗎?
中國的GFW的“偉大”令一些國家驚嘆,之所以驚嘆是在于它有辨法過濾國內連外的網站,而且能說封就封,達“大聖”級能力。
想知道你的網站或部落格有沒有被當局封了,就到http://www.greatfirewallofchina.org/去看看就知道了。
想知道你的網站或部落格有沒有被當局封了,就到http://www.greatfirewallofchina.org/去看看就知道了。
20 April 2007
用ccleaner清除電腦累積物
凡走過必留下痕跡,電腦也是這樣,你執行過什么軟件、去過那些網站、做過什么事,它都會記錄在案,如果不定時清理,容易就會越累積越大,拖慢電腦的運算速度。
Ccleaner是很好用的清除電腦記憶軟件,可以一舉清楚許多電腦內的記憶,甚至registry注冊檔的運行記憶,可以減輕許多負擔。
我第一次使用ccleanner時,它檢查出來我有超100多個mb的無用記憶需要清理,令我大吃一驚,原來累積了這么污垢在電腦內。以后,每數天清一次,都有幾十mb,證明真的是凡走過必留下痕跡。
這是ccleaner的下載網址。

Ccleaner是很好用的清除電腦記憶軟件,可以一舉清楚許多電腦內的記憶,甚至registry注冊檔的運行記憶,可以減輕許多負擔。
我第一次使用ccleanner時,它檢查出來我有超100多個mb的無用記憶需要清理,令我大吃一驚,原來累積了這么污垢在電腦內。以后,每數天清一次,都有幾十mb,證明真的是凡走過必留下痕跡。
這是ccleaner的下載網址。

13 April 2007
Mybloglog的奇妙聯系
越來越多部落格用用mybloglog,這個可以讓人知道那一個mybloglog的會員曾來拜訪你的功能有其吸引人之處,個人覺得和blog的原始功能很像,blog在記錄自己,mybloglog在記別人和你的足跡。
登記成為會員,再把源碼貼在部落格上,只要不clear完你電腦的cookie,你去拜訪任何一個來拜訪的會員,都會把你的標誌顯現出來讓對方看到,這無形中拉近了部落客之間的聯系。
當然,另一個重要的功能,自然是可以得到無形的宣傳,因為當別人拜訪他人時,看到bloglog有你的標誌,有興趣者就會連接過來看看,達到互相宣傳的功效。
據了解,mybloglog好像給雅虎收購了,看來在網絡上任何有用的工具網站,都會有機會讓它和另兩大巨頭谷歌和微軟看上,然后收為己有。

登記成為會員,再把源碼貼在部落格上,只要不clear完你電腦的cookie,你去拜訪任何一個來拜訪的會員,都會把你的標誌顯現出來讓對方看到,這無形中拉近了部落客之間的聯系。
當然,另一個重要的功能,自然是可以得到無形的宣傳,因為當別人拜訪他人時,看到bloglog有你的標誌,有興趣者就會連接過來看看,達到互相宣傳的功效。
據了解,mybloglog好像給雅虎收購了,看來在網絡上任何有用的工具網站,都會有機會讓它和另兩大巨頭谷歌和微軟看上,然后收為己有。

08 April 2007
免費建站空間
在部落格興起之前,網絡上有不少提供免費空間,可以建立自己的網站。 當然,它們的容量有限,而且,一定會有很多附加的廣告。
開始發現到的www.741.com,這個提供免費空間的地方,就興緻勃勃的買了一本如何寫簡單的html書回來,寫了之后就傳送上去。
后來,又發現www.freeservers.com這個地方,它比741的好處是,可以有sign out的地方,不必因為擔心直接退出而影響下一次登入的內容。
現在,這個網的好處是,他可以有一些附帶網址讓你選,不必一定要如741一樣,把741加在裡面。
當然,這種免費的午餐不太可能這么好康,但它附加的網址中,至少有很多看得順眼的選擇,如8t,8m,8k還有其他。
而且,最近發現,他們也把blog加進來,只是提供的空間不太多。
還有,以前你要為自己的模版(template)想破頭,現在它就直接提供數十個讓你選,根本不用操心。
我在文鋒起吾部落格每周自爽推荐后的存檔,就是在那新建一個www.euwen.8m.com,看來還不錯。
不過,它們在你的網內置入廣告是無法避免的事,但是免費就有代價,睜一只眼開一只眼就過去了。
開始發現到的www.741.com,這個提供免費空間的地方,就興緻勃勃的買了一本如何寫簡單的html書回來,寫了之后就傳送上去。
后來,又發現www.freeservers.com這個地方,它比741的好處是,可以有sign out的地方,不必因為擔心直接退出而影響下一次登入的內容。
現在,這個網的好處是,他可以有一些附帶網址讓你選,不必一定要如741一樣,把741加在裡面。
當然,這種免費的午餐不太可能這么好康,但它附加的網址中,至少有很多看得順眼的選擇,如8t,8m,8k還有其他。
而且,最近發現,他們也把blog加進來,只是提供的空間不太多。
還有,以前你要為自己的模版(template)想破頭,現在它就直接提供數十個讓你選,根本不用操心。
我在文鋒起吾部落格每周自爽推荐后的存檔,就是在那新建一個www.euwen.8m.com,看來還不錯。
不過,它們在你的網內置入廣告是無法避免的事,但是免費就有代價,睜一只眼開一只眼就過去了。
24 March 2007
中國blogspot又卦了(被禁)!
用blogspot的中國博客(部落客)可真的是多災多難,根據部落客Next exit的文章,確認曾經禁了又開的blogspot再次宣告掛了,想看在blogspot的中國博客的文章,可以用pkblogs的方法進入去看,方法如下:
如,原本是http://tipsvillage.blogspot.com ,你就必須改成http://www.pkblogs.com/euwenpyb來看。
點一首劉德華的歌《男人哭吧不是罪》給中國blogspot的博客聽,歌名改成《博客哭吧不是罪》,苦中作樂一下。
相關文章:
從中國看blogspot的其中一個方法
如,原本是http://tipsvillage.blogspot.com ,你就必須改成http://www.pkblogs.com/euwenpyb來看。
點一首劉德華的歌《男人哭吧不是罪》給中國blogspot的博客聽,歌名改成《博客哭吧不是罪》,苦中作樂一下。
相關文章:
從中國看blogspot的其中一個方法
09 March 2007
讓圖片動起來!
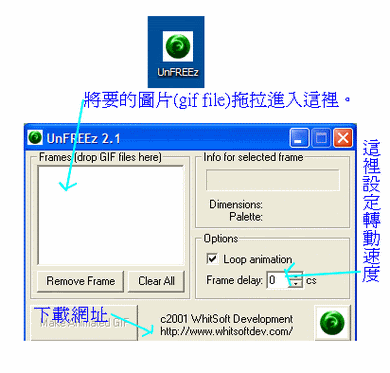
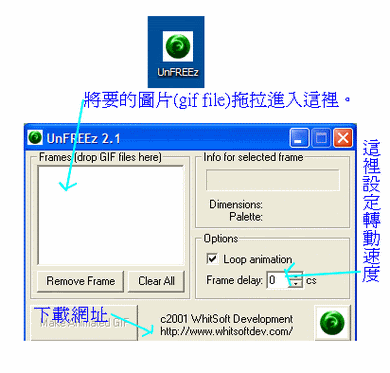
介紹我自己常用的一個制作gif動畫的免費軟體,小而美。因為它合成幾張gif圖片,而讓圖片動起來,只要自己肯花一點心思去想如何圖片動起來,就可以不用flash都可以做到flash的效果。
這個叫unfreez的軟件,可以讓制作會動的header或簽名圖片,簡單容易,不過一定要把圖片轉成gif才可以。

圖片閃動例子:
(順序把圖片移入unfreez的框內,再設定速度,速度越少,閃動越快。)
1)

2)

3)

看到閃動效果了吧!
你可以直接去圖片的官方的網站下載。
或者利用下面的google search,鍵入unfreez后,就有許多可下載點。
(為避免有些下載點隱藏病墦,unzip前請先用防毒軟件scan一次。)
這個叫unfreez的軟件,可以讓制作會動的header或簽名圖片,簡單容易,不過一定要把圖片轉成gif才可以。

圖片閃動例子:
(順序把圖片移入unfreez的框內,再設定速度,速度越少,閃動越快。)
1)
2)
3)
看到閃動效果了吧!
你可以直接去圖片的官方的網站下載。
或者利用下面的google search,鍵入unfreez后,就有許多可下載點。
(為避免有些下載點隱藏病墦,unzip前請先用防毒軟件scan一次。)
12 February 2007
解決新版本blogspot的sidebar出現亂碼的方法
blogger強迫用戶用gmail登入戶口后,字面上說所有的原來模版設計會保留,但當完成后,你會發現sidebar和非文章的地方的中文字會出現亂碼,這會嚇人一跳的。
所以,blogger(blogspot)用戶最后之前都有把模板(template)備份(back up)成一個text file。
被迫以gmail登入后,就把存在text file原有的模板重新貼上(paste),這樣,基本上就會恢復原狀了。
並不知是什么原因,猜測是它程式無法支持side bar或非文章的地方的中文字,需要重新“喚醒”它一次,那它才會爽。
所以,blogger(blogspot)用戶最后之前都有把模板(template)備份(back up)成一個text file。
被迫以gmail登入后,就把存在text file原有的模板重新貼上(paste),這樣,基本上就會恢復原狀了。
並不知是什么原因,猜測是它程式無法支持side bar或非文章的地方的中文字,需要重新“喚醒”它一次,那它才會爽。
02 February 2007
blogspot更新版去除nav bar的方法
去除blogspot 更新版的Nav bar的CSS 碼如下:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)} |
21 January 2007
17 January 2007
blogspot文章和部落格不變成空白的方法(新舊版都適合)
08 January 2007
網上傳送免費手機短訊
無意在網上搜索時,發現這個可傳送英文字的免費手機短訊網站── www.mobik.com
因為之前知道有一個類似這樣的網站,在用戶使用時,直接向傳送者的手機扣除費用,因此注冊時就用了一個已無法使用的手機號碼。嘗試注冊后,把短訊傳送出去,竟然可以用,實在驚喜。
以前,可以利用email傳送手機到012(明訊)的手機,那后來就不能用了。更早的時候,有一些本地網站也可以免費傳送短訊,但最后好像是影響到電訊公司利益,不知如何又不能用了。
現在這個mobik.com不知會不會也面對這樣的命運,有得用就趕快用吧。
提醒:
1)強烈提醒,使用前,請啟動你的防火牆和防毒軟件,最好找一些可靠的防火牆軟件,如費爾、zone alarm之類,避免有些網站設會強行置入一些跟蹤軟件。
2)這個網站不能用中文傳文字,一次只能打120個字。
因為之前知道有一個類似這樣的網站,在用戶使用時,直接向傳送者的手機扣除費用,因此注冊時就用了一個已無法使用的手機號碼。嘗試注冊后,把短訊傳送出去,竟然可以用,實在驚喜。
以前,可以利用email傳送手機到012(明訊)的手機,那后來就不能用了。更早的時候,有一些本地網站也可以免費傳送短訊,但最后好像是影響到電訊公司利益,不知如何又不能用了。
現在這個mobik.com不知會不會也面對這樣的命運,有得用就趕快用吧。
提醒:
1)強烈提醒,使用前,請啟動你的防火牆和防毒軟件,最好找一些可靠的防火牆軟件,如費爾、zone alarm之類,避免有些網站設會強行置入一些跟蹤軟件。
2)這個網站不能用中文傳文字,一次只能打120個字。
06 January 2007
好用免費gif動畫制作免費軟件--UnFREEz
UnFREEz這個軟件是無意中發現的,免費又好用,我也用了好一段時候,雖然不能像Marcro media做出比較複雜而生動的動畫,但對于設計自己的部落格的sidebar或header,倒是相當不錯的。
一般上想讓圖片可以轉換,都需要使用gif file,而將2個或更多gif file聯接起來,讓它可以變換或移動,就需要用到UnFREEz這個軟件。
你可到到google或其他搜索網站鍵入UnFREEz,就可找到許多連接下載,或者到這裡下載。
一般上想讓圖片可以轉換,都需要使用gif file,而將2個或更多gif file聯接起來,讓它可以變換或移動,就需要用到UnFREEz這個軟件。
你可到到google或其他搜索網站鍵入UnFREEz,就可找到許多連接下載,或者到這裡下載。
snap view
Henstudio母雞工作室看到Snap View的介紹,在自己的網頁加入代碼之后,鼠標指著有連結的地方,就會出現有一個小方格,讓你預先看到有關連結的大致畫面,你就可可以決定要不要按下連結, 省下按過去等待和不喜歡又倒回的時間。
Snap view只是要你的email但不用activate動作,相當簡單。

照片來源:Henstudio母雞工作室
Snap view只是要你的email但不用activate動作,相當簡單。

照片來源:Henstudio母雞工作室
photobucket,好用免費4合一網站
www.photobucket.com 是一個非常好用的網站,我使用了三四年,開始只是免費存照片,還可以把照片用< src="">的方式,連到自己的網站,這已經讓我很開心了。
后來,加入影像和聲音(Visual & audio)都可以上傳,而且可連接到自己的網站或部落格,只要用就可以在自己的地方看到,相當方便,就算你不會連接的html碼也沒關係,這個網站有設定好的html,只有copy and paste(抄和貼),就可以了。
再后來,我開始接觸flash時,制作完成的.swf的文件無處可上載,我就試下photobucket,竟然一樣可以通,這個網站實在讓人愛死了。
其實,就算你自己flash軟件,也可以直接把照片上傳到photobucket后,在裡面制作自己的flash,可以有長方方形輪轉式的,有相簿式的,憑自己喜好選擇。唯一局限的就是,只能一次制作10張,滿10張就要換另一個文件。
我拼命開了幾個戶口,存了好多照片,雖然現在有了gmail可以放照片,不怕爆焩,但gmail卻卻沒有url可以接到自己的部落格,這是photobucket 的強處。
去試試吧,你也應該會愛上www.photobucket.com的。
后來,加入影像和聲音(Visual & audio)都可以上傳,而且可連接到自己的網站或部落格,只要用就可以在自己的地方看到,相當方便,就算你不會連接的html碼也沒關係,這個網站有設定好的html,只有copy and paste(抄和貼),就可以了。
再后來,我開始接觸flash時,制作完成的.swf的文件無處可上載,我就試下photobucket,竟然一樣可以通,這個網站實在讓人愛死了。
其實,就算你自己flash軟件,也可以直接把照片上傳到photobucket后,在裡面制作自己的flash,可以有長方方形輪轉式的,有相簿式的,憑自己喜好選擇。唯一局限的就是,只能一次制作10張,滿10張就要換另一個文件。
我拼命開了幾個戶口,存了好多照片,雖然現在有了gmail可以放照片,不怕爆焩,但gmail卻卻沒有url可以接到自己的部落格,這是photobucket 的強處。
去試試吧,你也應該會愛上www.photobucket.com的。
從中國看blogspot的其中一個方法。
Blogspot在中國被禁后重開,最近又禁了,這裡有一個可以讓你的中國朋友看別人的blogspot的blog的方法,也是從網上搜索來的,相當有用。
用http://www.pkblogs.com/ppeddy(把ppeddy改為其他就可以訪问其他blog,如你的blogspot開頭是http://某某某.blogspot.com , 那就改成http://www.pkblogs.com/某某某就可以了)你也可以參考这裡:http://ppeddy.blogspot.com/2006/10/blogspotgfwed.html
在blogspot去除nav bar的方法:
在template(模版)中的 < style type="text/css">和< /style >之間,加入以下代碼即可。
/*-----------------------------------------------如果要用回最上面的Nav Bar,就把下面這5行指令刪掉即可。----------------------------------------------- */
#b-navbar { height:0px; visibility:hidden; display:none }
/*-----------------------------------------------如果要用回最上面的Nav Bar,就把下面這5行指令刪掉即可。----------------------------------------------- */
#b-navbar { height:0px; visibility:hidden; display:none }
Subscribe to:
Comments (Atom)


